快速上手
介绍
通过本章节你可以了解到 IBest-UI-V2 的安装方法和基本使用姿势。
TIP
• 由于api功能限制, 不支持在预览器调试。
请在 模拟器 或 真机 上调试!
请在 模拟器 或 真机 上调试!
请在 模拟器 或 真机 上调试!
一、安装
TIP
• 如果想固定版本, 将 ^ 去掉即可;
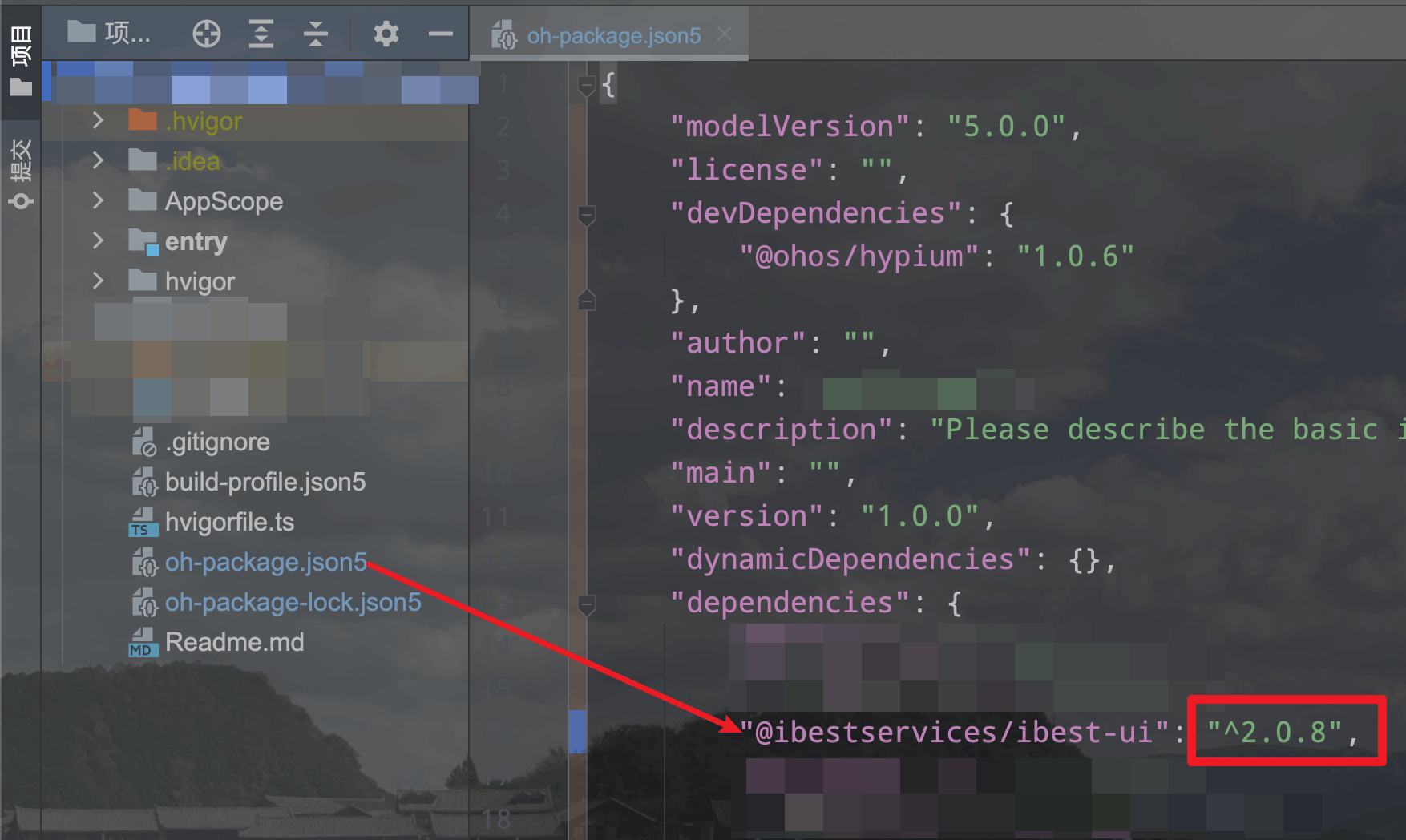
• 如果想使用之前的某个版本, 请先使用以下命令安装IBest-UI-V2, 然后在根目录下 oh-package.json5 中, 将 dependencies 中 "@ibestservices/ibest-ui-v2" 后面的版本号修改为想要使用的版本号, 点击右上角 Sync now 即可;
• 不建议使用 ohpm install @ibestservices/ibest-ui-v2@版本号 的方式安装对应版本。

组件库版本与编辑器版本对应关系
| 组件库版本 | 编辑器版本 |
|---|---|
| v1.0.7及以上 | 5.1.1(19) 以上 |
| v0.0.9及以上 | 5.0.5(17) 以上 |
| v0.0.4及以上 | 5.0.3(15) 以上 |
shell
ohpm install @ibestservices/ibest-ui-v2二、初始化
在 EntryAbility.ets 文件中导入并在指定位置执行初始化函数IBestInit。
ts
import { IBestInit } from "@ibestservices/ibest-ui-v2"
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Index', (err, data) => {
// 在此处初始化组件库!!!
// 在此处初始化组件库!!!
// 在此处初始化组件库!!!
IBestInit(windowStage, this.context)
})
}三、工程配置
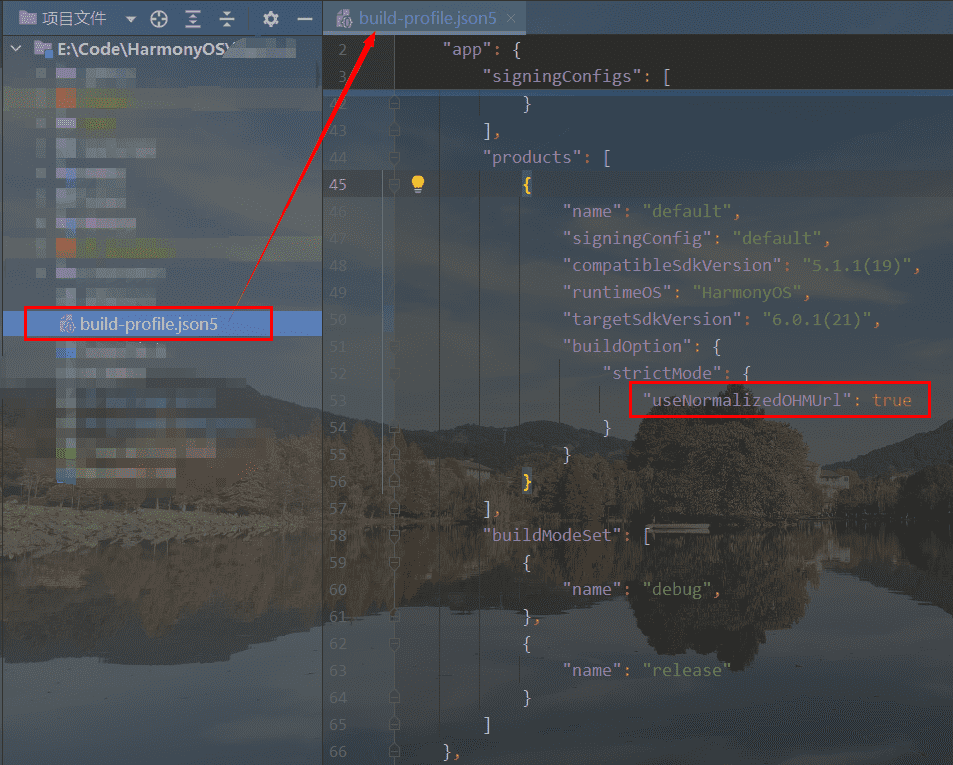
配置工程级build-profile.json5文件中 app->products->buildOption->strictMode下的useNormalizedOHMUrl属性为true,并点击右上角Sync now,若已配置则忽略此步骤。

四、使用
ts
import { IBestButton } from "@ibestservices/ibest-ui-v2"
@ComponentV2
struct DemoPage {
build(){
Column(){
IBestButton({
// ...
})
}
}
}提示与技巧
- 在传递组件插槽时, 请使用箭头函数传递, 避免this指向问题。
- 一些组件需要传递分组id, 以关联子组件, 请保证传入的id具有全局唯一性, 否则会出现一些不可预知的问题。
- 部分需要传递分组id的组件, 并非一定要将相同分组id的组件放在一起,例如下面的例子,类似的还有IBestCheckboxGroup与IBestCheckbox、IBestForm与IBestField、IBestTable与IBestTableColumn。
ts
import { IBestRadioGroup, IBestRadio } from "@ibestservices/ibest-ui-v2"
@ComponentV2
struct DemoPage {
@Local group: string = 'radio-group'
@Local active: string = ''
build(){
Column(){
IBestRadioGroup({ group: this.group, active: this.active!! })
Row(){
IBestRadio({
group: this.group,
label: '单选框1',
name: '1'
})
// ...其他业务代码
}
Row(){
IBestRadio({
group: this.group,
label: '单选框2',
name: '2'
})
// ...其他业务代码
}
}
.width('100%')
.height('100%')
}
}