DateTimePicker 日期时间选择
介绍
日期时间选择器,用于选择年、月、日、时、分、秒,通常与弹出层组件配合使用。
TIP
阅读该组件文档前请确保已认真阅读快速上手章节的每一个字。
引入
ts
import { IBestDateTimePicker, IBestDateTimePickerResult } from "@ibestservices/ibest-ui-v2";代码演示
基础用法

TIP
通过 minDate maxDate 属性可控制日期范围。
• 默认最小日期为十年前;
• 默认最大日期为十年后。
点我查看代码
ts
@Entry
@ComponentV2
struct DemoPage {
@Local selectValue: string[] = ["2025", "04", "13", "20", "12", "50"]
build() {
Column(){
IBestDateTimePicker({
title: "选择日期时间",
value: this.selectValue!!,
onConfirm: value => {
IBestToast.show(value.year + '-' + value.month + '-' + value.day + ' ' + value.hour + ':' + value.minute + ':' + value.second)
}
})
}
}
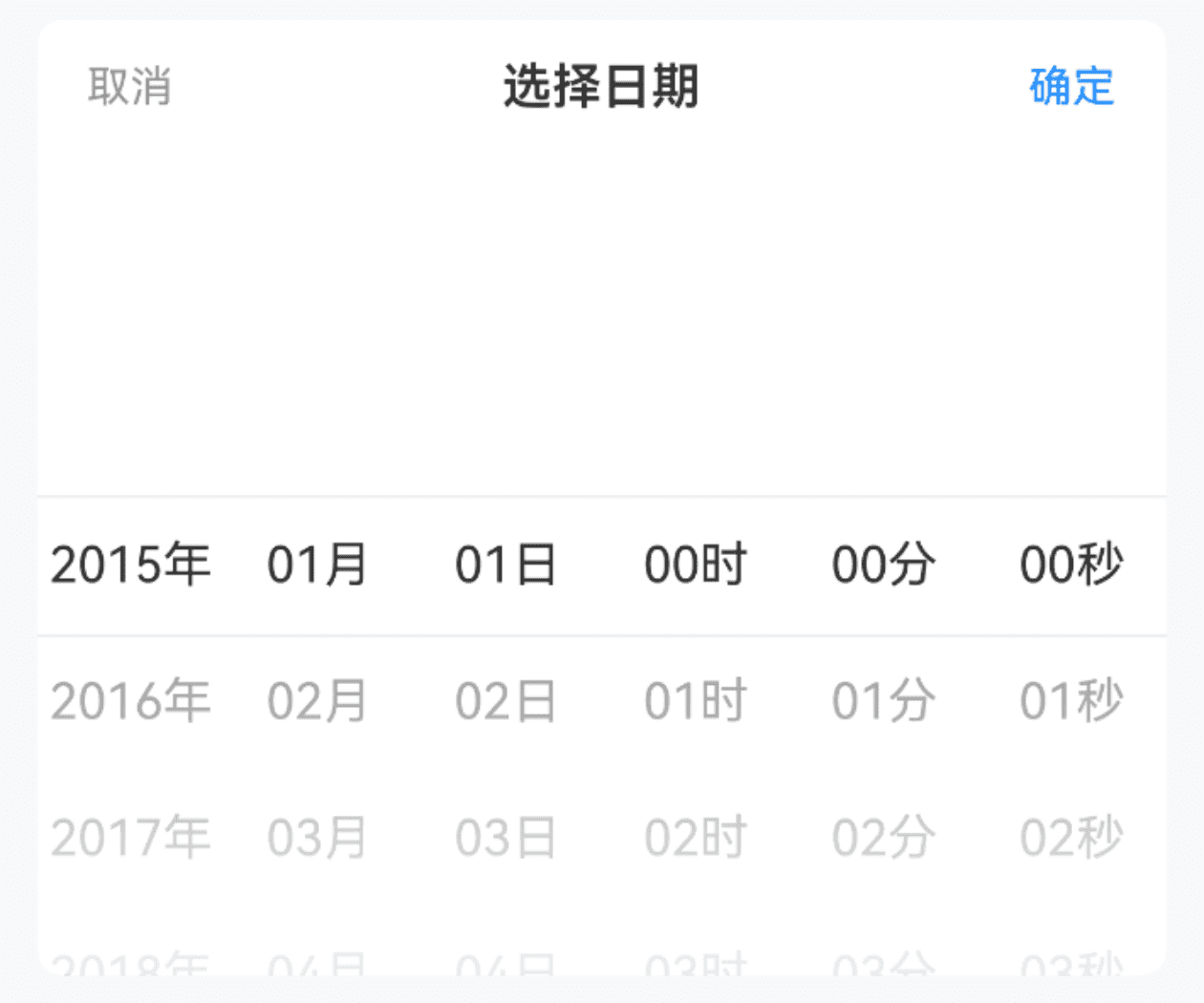
}显示单位

点我查看代码
ts
@Entry
@ComponentV2
struct DemoPage {
@Local selectValue: string[] = []
build() {
Column(){
IBestDateTimePicker({
title: "选择日期",
showUnit: true,
value: this.selectValue!!,
onConfirm: (value: IBestDateTimePickerResult) => {
IBestToast.show(value.year + '-' + value.month + '-' + value.day + ' ' + value.hour + ':' + value.minute + ':' + value.second)
}
})
}
}
}API
@Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| groupId | 分组id, 通常在配合PickerGroup组件使用时传入, 可实现多个DateTimePicker联动 | string | number | '' |
| value | 当前选中的日期, 支持双向绑定 | string[] | [] |
| minDate | 最小可选日期 | Date | 十年前 |
| maxDate | 最大可选日期 | Date | 十年后 |
| showUnit | 是否显示单位 | boolean | false |
| showSecond | 是否显示秒 | boolean | true |
| title | 标题 | ResourceStr | '' |
| itemHeight | 单项高度 | string | number | 44 |
| visibleItemCount | 可见选项数量 | number | 6 |
| showToolBar | 是否显示顶部栏 | boolean | true |
| confirmText | 确认按钮文字 | ResourceStr | 确定 |
| cancelText | 取消按钮文字 | ResourceStr | 取消 |
| optionFontSize | 选项字体大小 | string | number | 16 |
| radius | 外部圆角 | string | number | 0 |
| fontColor 1.1.1 | 未选中字体颜色 | ResourceColor | #323233 |
| fontWeight 1.1.1 | 未选中字体字重 | FontWeight | Normal |
| selectedFontSize 1.1.1 | 选中字体大小 | string | number | 16 |
| selectedFontColor 1.1.1 | 选中字体颜色 | ResourceColor | #323233 |
| selectedFontWeight 1.1.1 | 选中字体字重 | FontWeight | Normal |
Events
| 事件名 | 说明 | 事件类型 |
|---|---|---|
| onChange | 某一列选项变更后触发 | (value: IBestDateTimePickerResult) => void |
| onConfirm | 点击确定按钮时触发 | (value: IBestDateTimePickerResult) => void |
| onCancel | 点击取消按钮时触发 | () => void |
IBestDateTimePickerResult 数据结构
| 参数 | 说明 | 类型 |
|---|---|---|
| year | 选中的年份 | string |
| month | 选中的月份 | string |
| day | 选中的日期 | string |
| hour | 选中的小时 | string |
| minute | 选中的分钟 | string |
| second | 选中的秒 | string |